Increase Orders and Conversion of Your Site Visitors to Leads using Responsive Forms
Are your online forms optimized for mobile users?
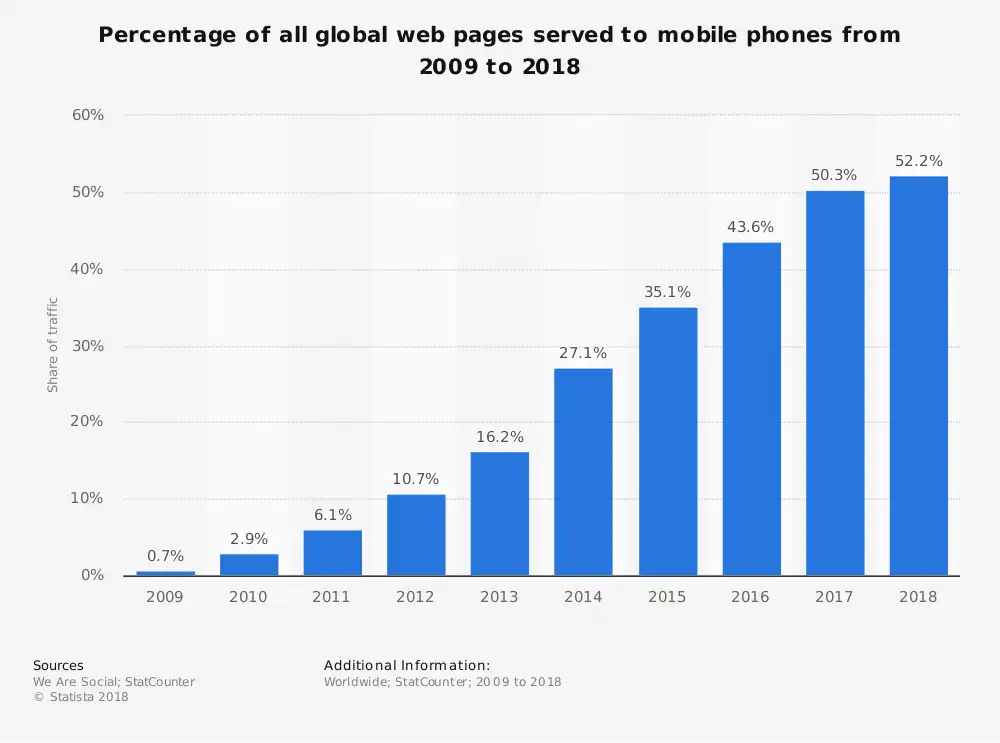
According to the recent statistic, the web pages served to mobile phones reach over 50% globally. Most businesses and professionals want a mobile version of their websites. Mobile version of a website uses the responsive design that responds differently to devices of different sizes. Though there are many tools to design responsive site, businesses should consider the cost and how easy to have the responsive site ready for the customers. Besides time and cost consideration, having responsive forms creates other challenges that businesses must address, such as maintaining the codes and infrastructures. Spending time and money to design and develop responsive forms may not be an option for many businesses and professionals.
Fortunately, Zapof form is simple to use and you only need to create only one design for all devices without additional steps. The forms' layout automatically adjusts to different screen sizes on desktops, tablets or phones.

In the following example of Cupcakes Order Form, the cupcakes selection occupies three columns in larger devices such as desktop and tablet, two columns for a large phone, and a single column for a small phone. The form’s elements such as images and input fields adjust their sizes according to the device’s viewing width to prevent horizontal scrolling. Play the following video clips to see how the single form design works equally well on mobile devices.
Responsive form viewed in a tablet
Responsive form viewed in a large phone
Responsive form viewed in a small phone
PRODUCT & FEATURES
RESOURCES
Terms | Privacy | Spam Policy
© 2026 Zapof